![图片[1]-Web前端开发工具WebStorm 多版本 中文汉化激活版(附激活码)](https://cdn.lsw101.com/spark_lsw0_com/2023/06/20230624123147458.png)
WebStorm是一款功能齐全的 Web 前端开发神器,可用于创建各种网站和应用程序。WebStorm 是基于 IntelliJ IDEA 的 JavaScript,CSS 和 HTML 的强大而灵活的 IDE,它带有预装的 JavaScript 插件,自动代码完成,动态代码分析,重构支持以及 VCS 集成。最重要的是,WebStorm 为大多数版本控制系统提供支持,例如 Git,github Mercurial,Perforce,Subversion 和 SVN。虽然本地历史记录可确保您的文件安全无虞,但无论您在哪里保存代码,统一的 UI 都可以让您专注于您的工作。
注意事项:安装前请卸载旧版本软件,开启“允许所有来源”!
1、根据公众号提供的下载方式,先把软件安装包下载到你的电脑上;2、开启「任何来源」;

3、双击打开「WebStorm 2023 v2023.1.dmg」镜像安装文件;

4、把「WebStorm.app」拖拽到「Applications」内;

5、等待拷贝完成即可;

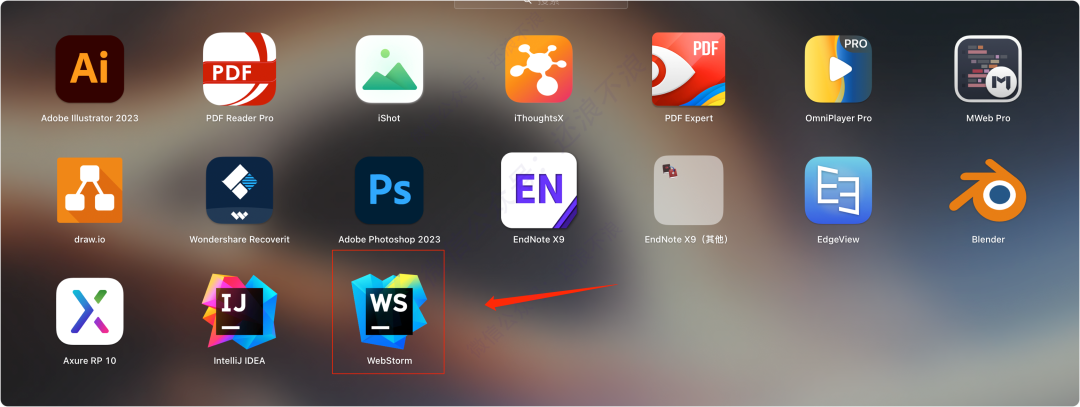
6、在启动台打开软件;
 |
 |
7、如果有如下已损坏弹窗,点击「取消」;

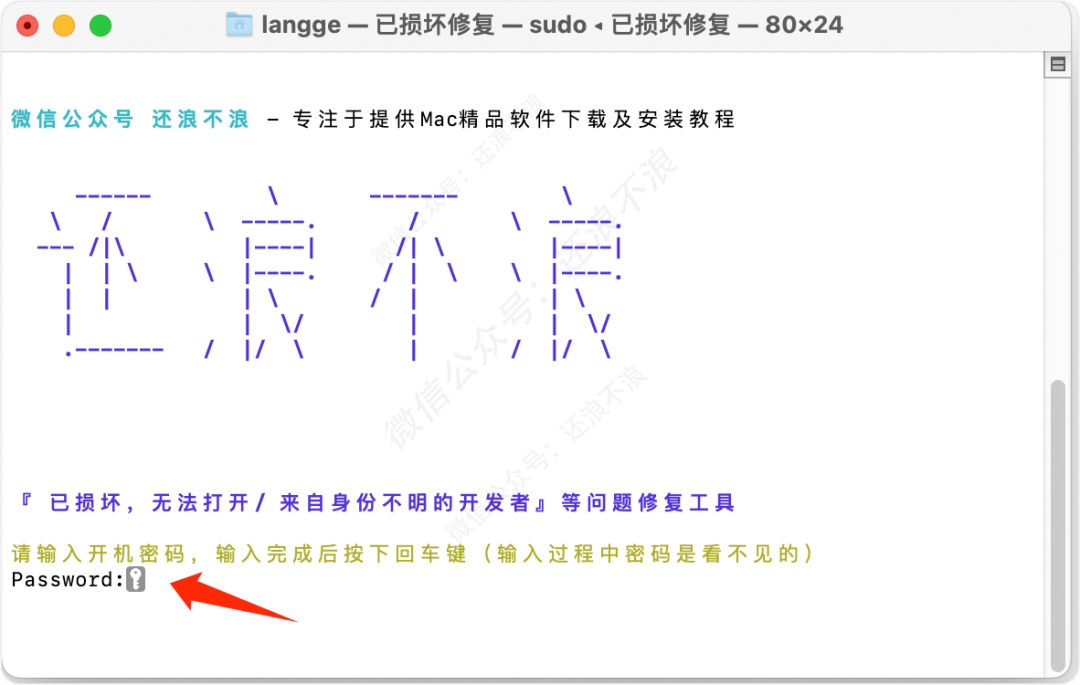
8、返回安装包,打开「已损坏修复工具」,执行完即可解决;

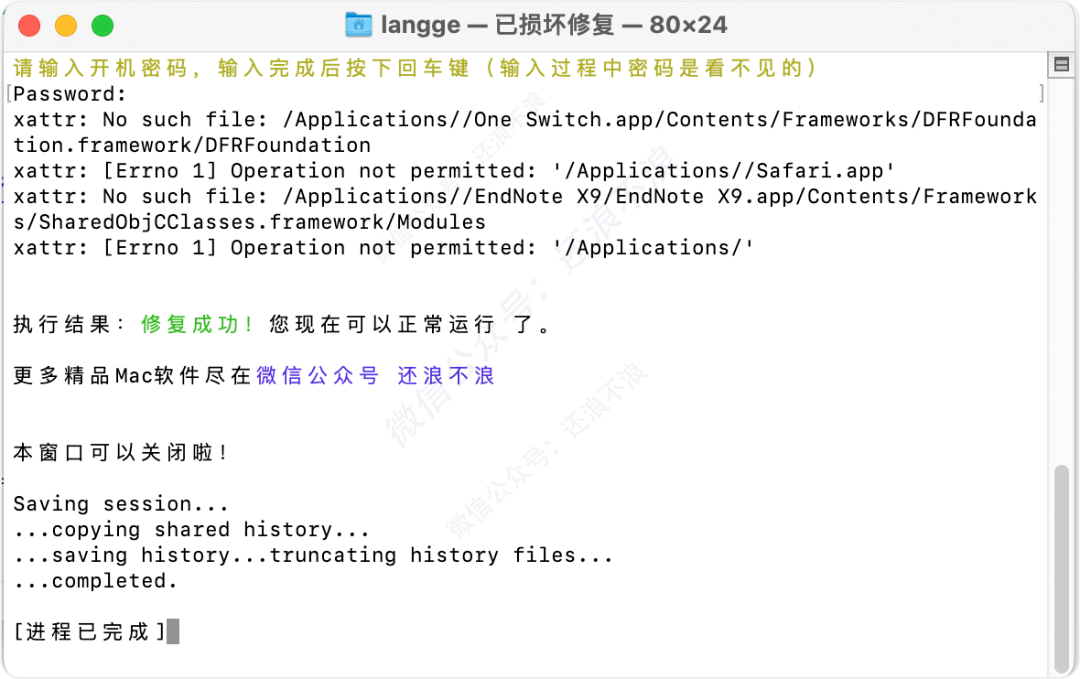
9、如下图,执行完成后,可以去打开软件了;
 |
 |
10、重新打开软件,如果你没有旧版本的预设配置,就选择「Do not import settings」,然后点击「OK」;

11、进入Licenses界面后,返回软件安装包;

12、返回安装包,打开「注册码」文档;

13、把激活码拷贝到Licenses界面的「Activation code框内」,然后点击「Activate」;

16、如下图,破解成功!(提示:已是永久激活版,不用管提示信息!)

17、点击「Plugins」,在搜索框输入「Chinese」,然后找到「Chinese(Simplified)Language Pack /中文语言包」,再点击「Install」安装;

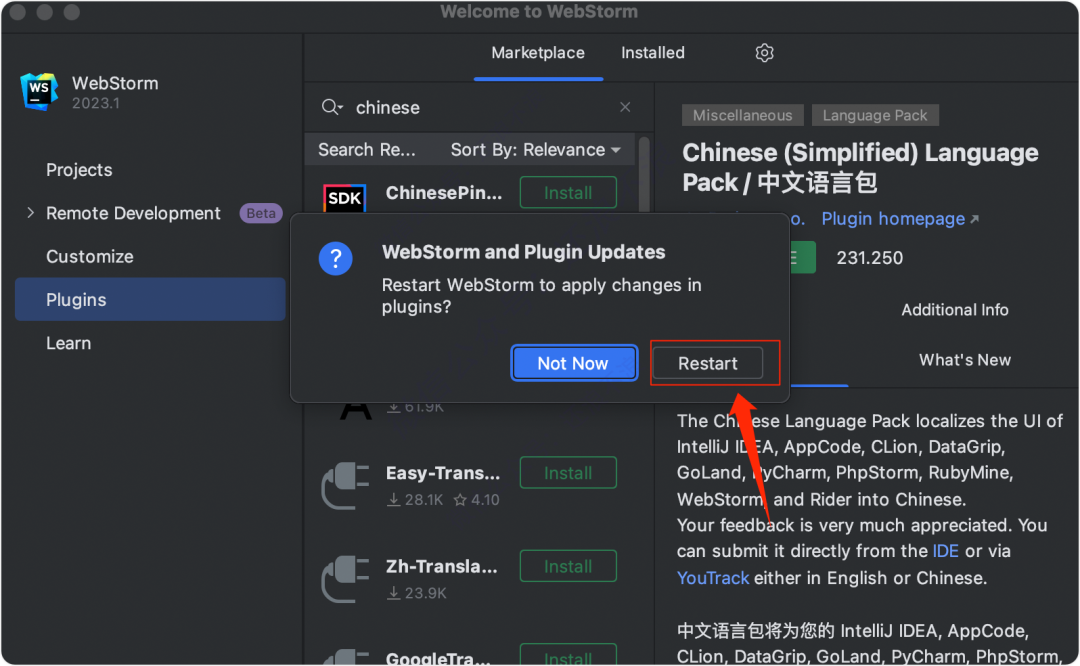
18、安装完成后会显示Restart IDE,然后点击「Restart IDE」按钮重启IDE;

19、点击「Restart」;

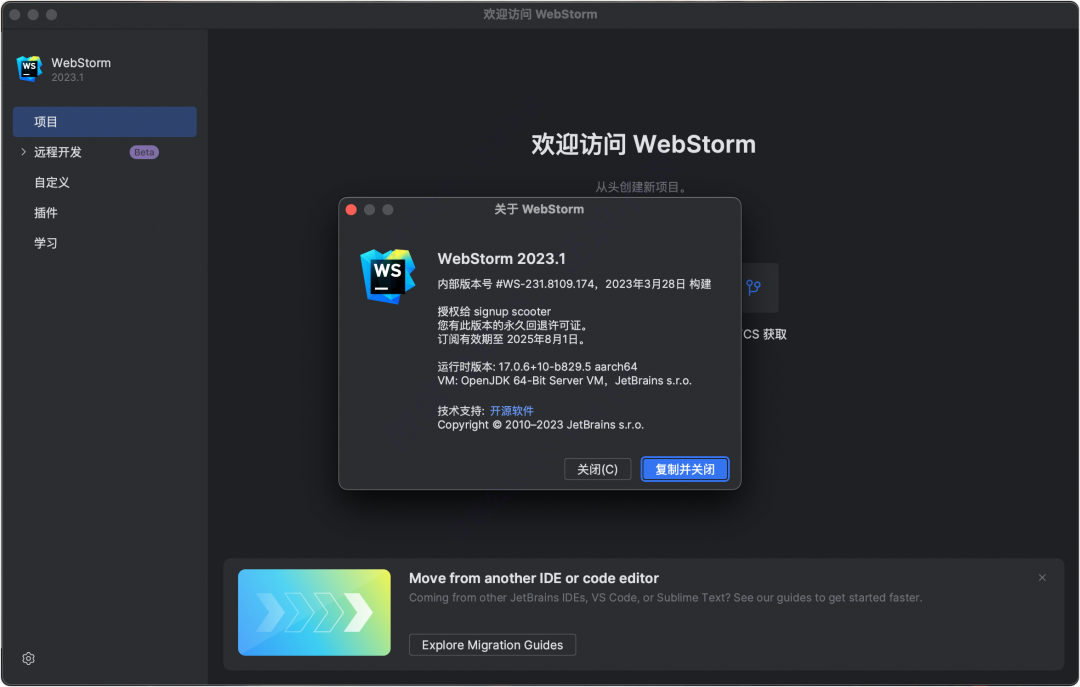
20、重新打开后,已经汉化完成,如下图,去取消自动更新;

21、可以开始使用了;

WebStorm 2023 功能介绍
Installation problems and Solutions
Astro 支持
备受期待的 Astro 支持已登陆 WebStorm! 从 Preferences / Settings | Plugins(偏好设置/设置 | 插件)安装新的 Astro 插件即可获取。 插件提供基本功能,包括语法高亮显示、带自动导入的代码补全、重构、导航、正确的格式设置等。
Vue 模板中对 TypeScript 的支持
我们在 Vue 模板中添加了 TypeScript 支持。 它会在您将 script 标记中的 lang 特性设为 ts 时启用。 此前,无论 script 标记中的 lang 特性如何,使用的都是 JavaScript。 WebStorm 现在将提供对内联转换的支持、改进的类型缩小,并在 Vue 单文件组件模板的快速文档中提供正确的推断类型信息。
Vue 中的自定义组件事件补全
这个版本中还有一项 Vue 特定的改进值得关注。 现在,您将在 Vue 模板中获得自定义组件事件的代码补全。 它在 JavaScript 和 TypeScript 中相同。
复制粘贴时添加组件 import
将代码从一个文件复制粘贴到另一个文件时,WebStorm 会自动添加所有必需 import。 此前纯 JavaScript、TypeScript 语言和 React 模板是这种形式。 在 WebStorm 2023.1 中,它现在也适用于 Vue、Svelte、Astro 和 Angular 模板。
React 属性的形参信息
我们添加了一种新方式来显示组件属性的预期类型。 如果在将属性传递给组件时按 ⌘P,您将看到一个包含类型信息的弹出窗口。 此前,这些信息只能通过悬停显示,对于主要使用键盘的用户来说很不方便。
针对 Angular 的新功能
在 Angular 模板中,WebStorm 会在代码补全时自动将全局和导出符号的 import 添加到组件中。 IDE 还支持 Angular 15 NgoptimizedImage 指令,提供了建议对 img 使用 ngSrc 而不是 src 的检查。
在文件夹中运行 Jest 测试
您现在可以通过右键点击上下文菜单在特定文件夹中运行所有测试。 这个功能此前适用于 Vitest,现在我们也已为 Jest 实现。
Docker 改进
Docker-compose 节点的 Dashboard(仪表板)标签页现在将所有容器日志拉取到一处显示。 此外,您现在可以连接到 Azure 容器注册表。 阅读这篇博文了解详情。
Svelte 错误修正
我们一直在通过一个专属插件改进 Svelte 支持。 我们重做了 WebStorm 在 SvelteKit 应用中对 $types 求值的方式,并修正了 svelte 文件中特定于 TypeScript 的关键字的问题。


























- 最新
- 最热
只看作者