![图片[1]-PHP IDE代码编辑器PhpStorm 多版本 中文汉化破解版下载(附激活码)](https://cdn.lsw101.com/spark_lsw0_com/2023/06/20230627074333302.png)
PhpStorm一款功能强大的PHP IDE代码编辑器,它是一款由JetBrains公司开发推出的商业PHP 集成开发工具,被誉为最好用的PHP IDE。浪哥这次带来的是2023版本。JetBrains是一家技术领先的软件开发公司,专门从事增效型智能软件的开发。该公司凭借其屡获殊荣的创新型 Java™ 集成开发环境 IntelliJ™ IDEA、Ruby 和 Rails 集成开发环境 RubyMine 、PyCharm Python IDE及其他生产力工具而享誉全球。PhpStorm旨在随时帮助用户对其编码进行调整,运行单元测试或者提供可视化debug功能。
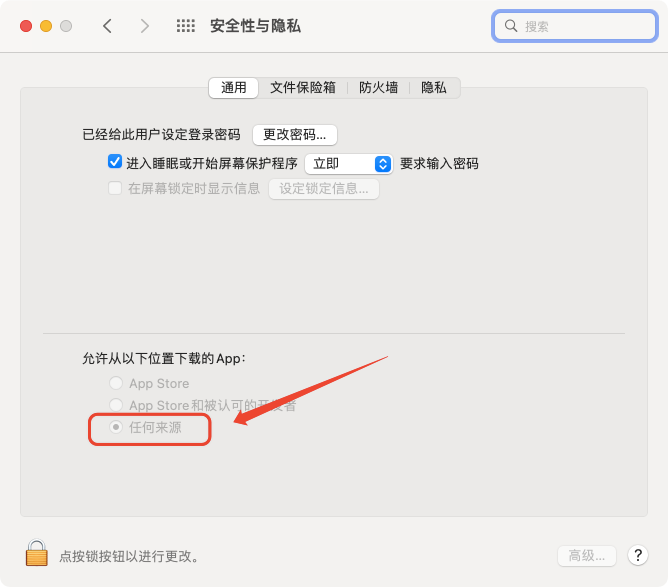
注意事项:安装前请卸载旧版本软件,开启“允许所有来源”!
1、根据公众号提供的下载方式,先把软件安装包下载到你的电脑上;2、开启「任何来源」;

3、双击打开「PhpStorm 2023 v2023.1.dmg」镜像安装文件;

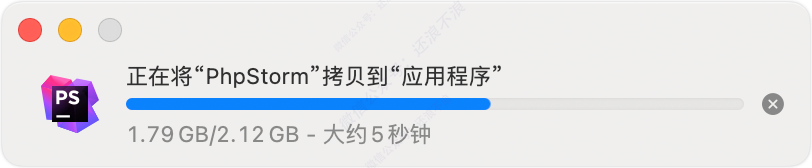
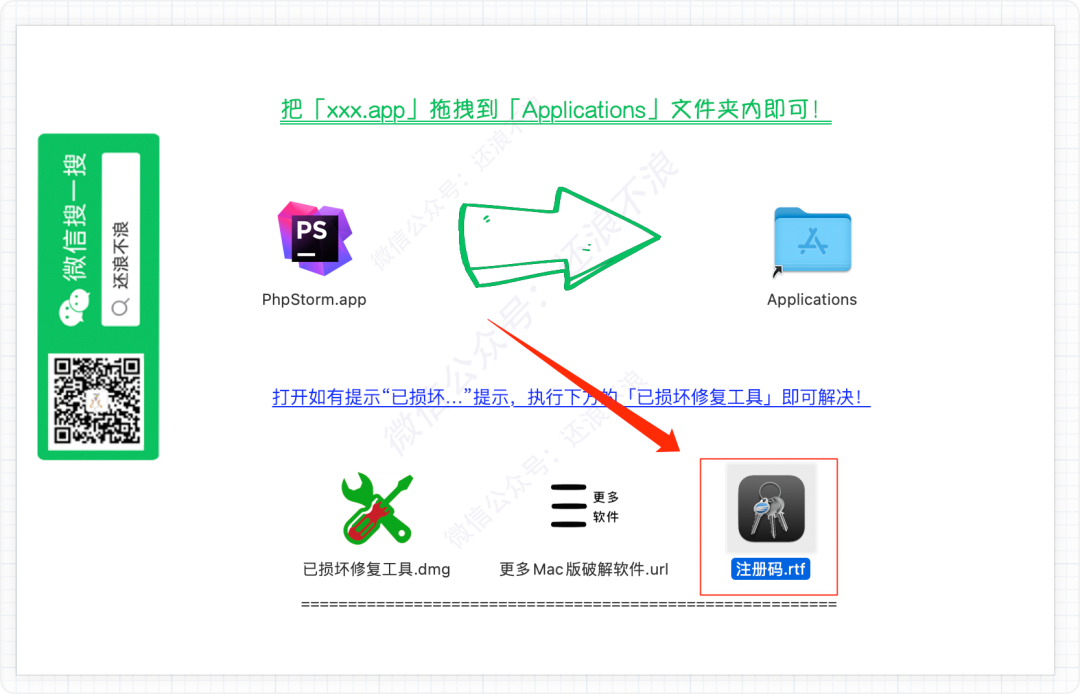
4、把「PhpStorm.app」拖拽到「Applications」内;

5、等待拷贝完成即可;

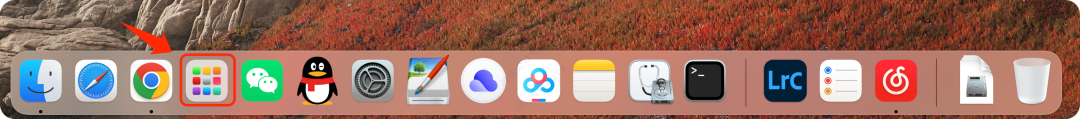
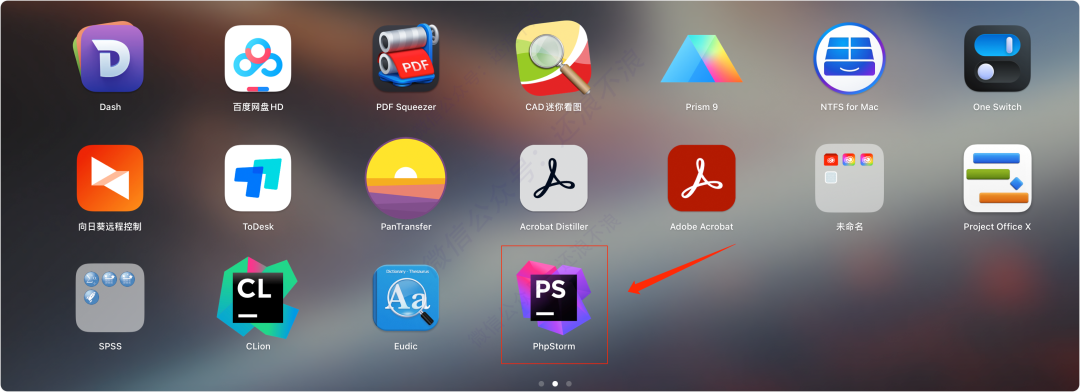
6、在启动台打开软件;
 |
 |
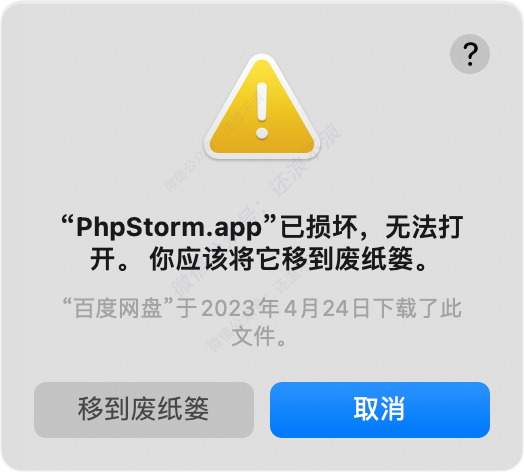
7、如果有如下已损坏弹窗,点击「取消」;

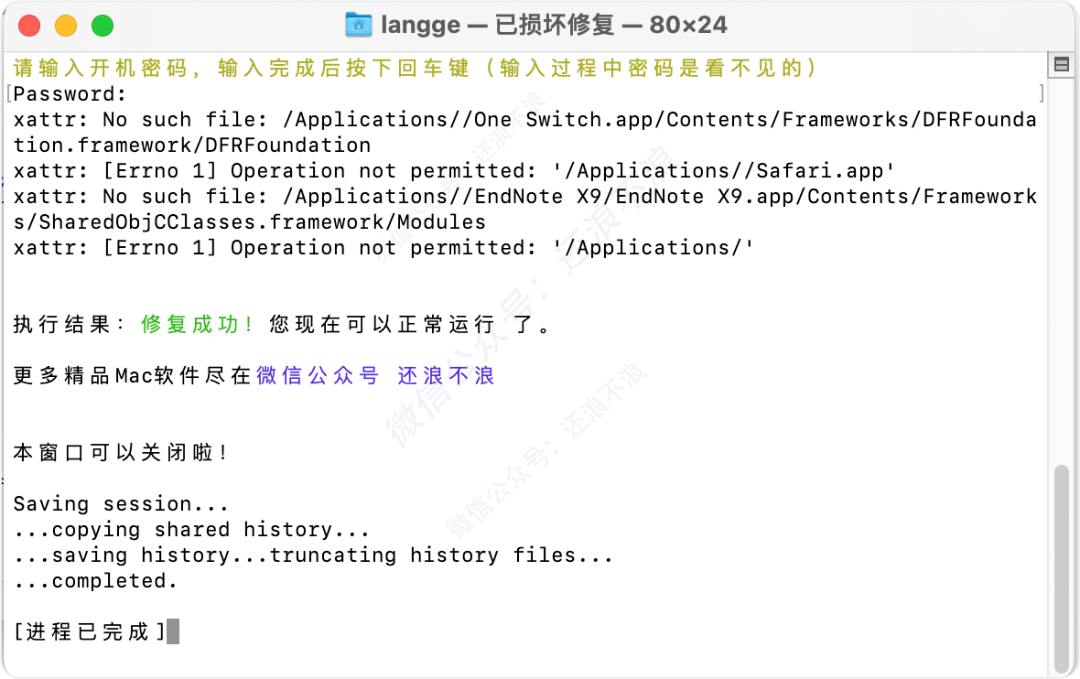
8、返回安装包,打开「已损坏修复工具」,执行完即可解决;

9、如下图,执行完成后,可以去打开软件了;
 |
 |
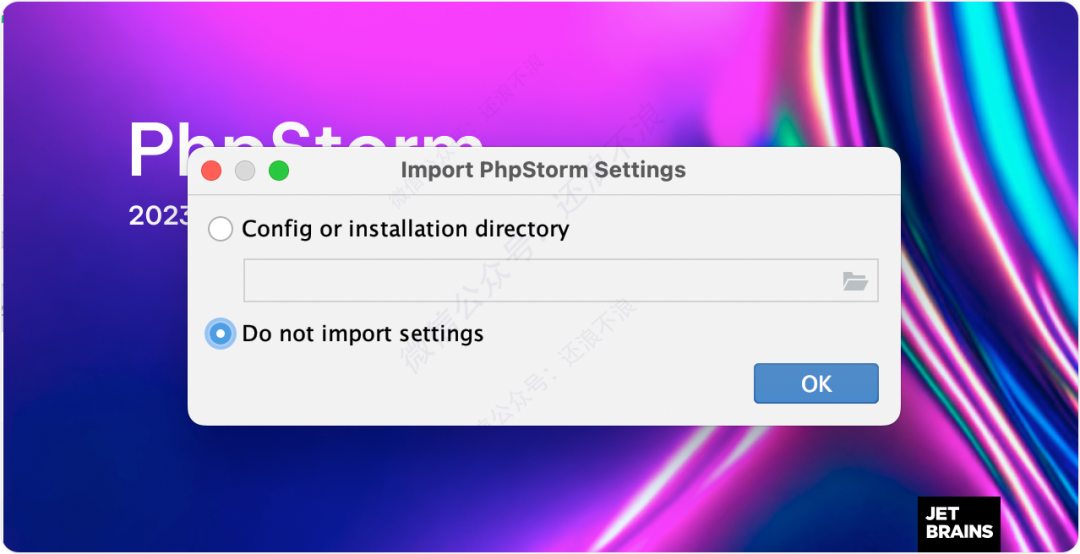
10、重新打开软件,如果你没有旧版本的预设配置,就选择「Do not import settings」,然后点击「OK」;

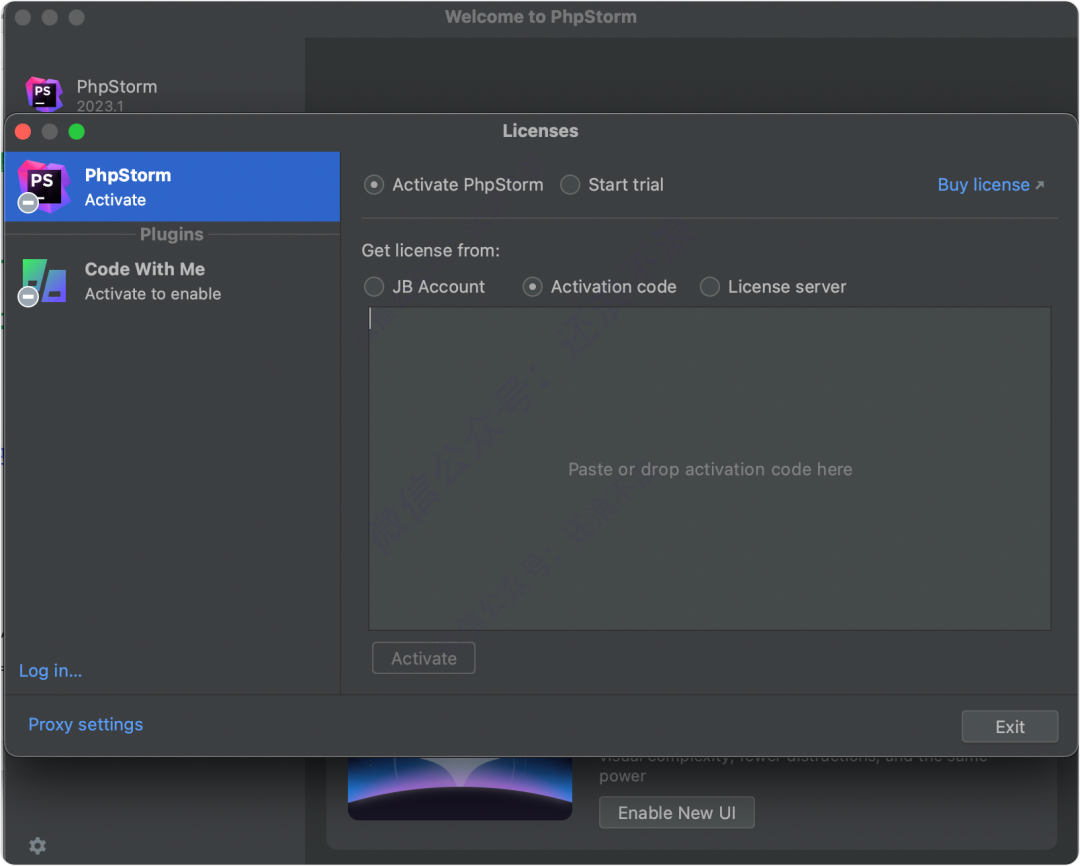
11、进入Licenses界面后,返回软件安装包;

12、返回安装包,打开「注册码」文档;

13、把激活码拷贝到Licenses界面的「Activation code框内」,然后点击「Activate」;

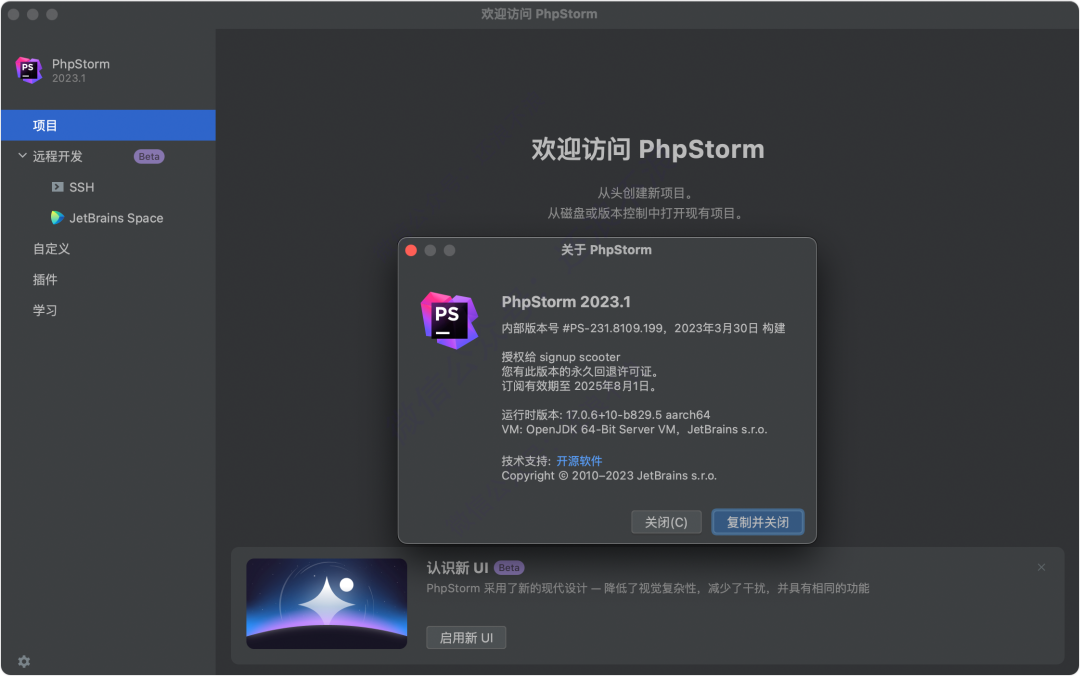
16、如下图,破解成功!(提示:已是永久激活版,不用管提示信息!)

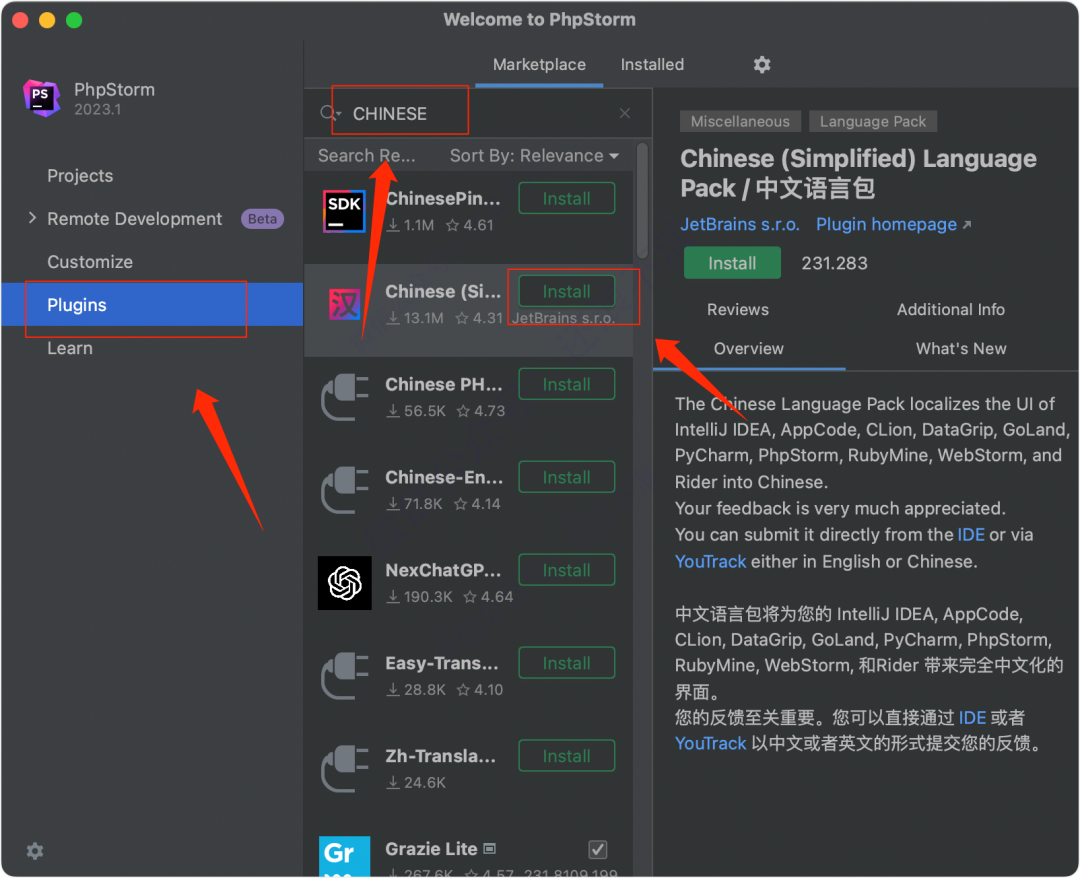
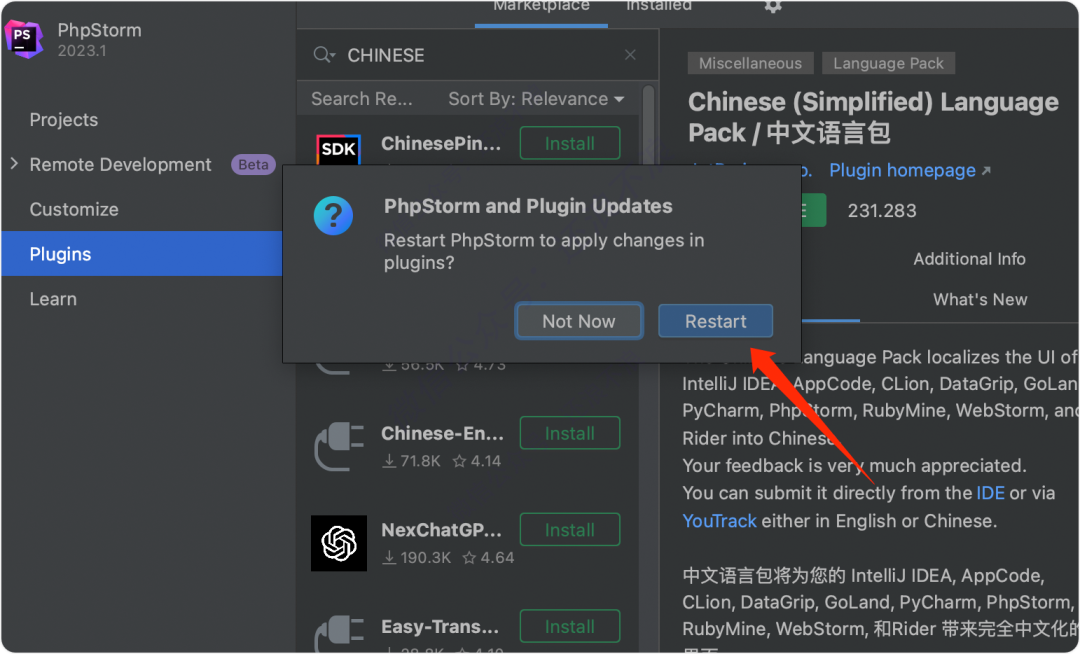
17、点击「Plugins」,在搜索框输入「Chinese」,然后找到「Chinese(Simplified)Language Pack /中文语言包」,再点击「Install」安装;

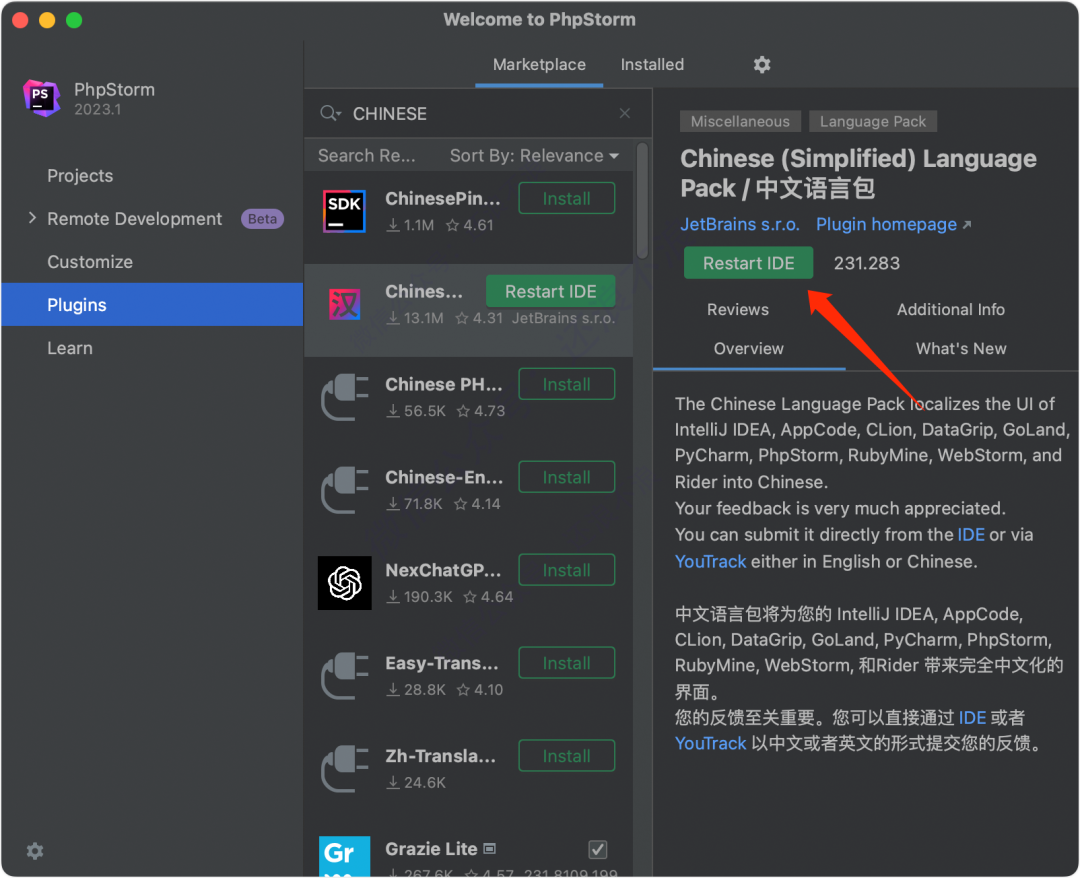
18、安装完成后会显示Restart IDE,然后点击「Restart IDE」按钮重启IDE;

19、点击「Restart」;

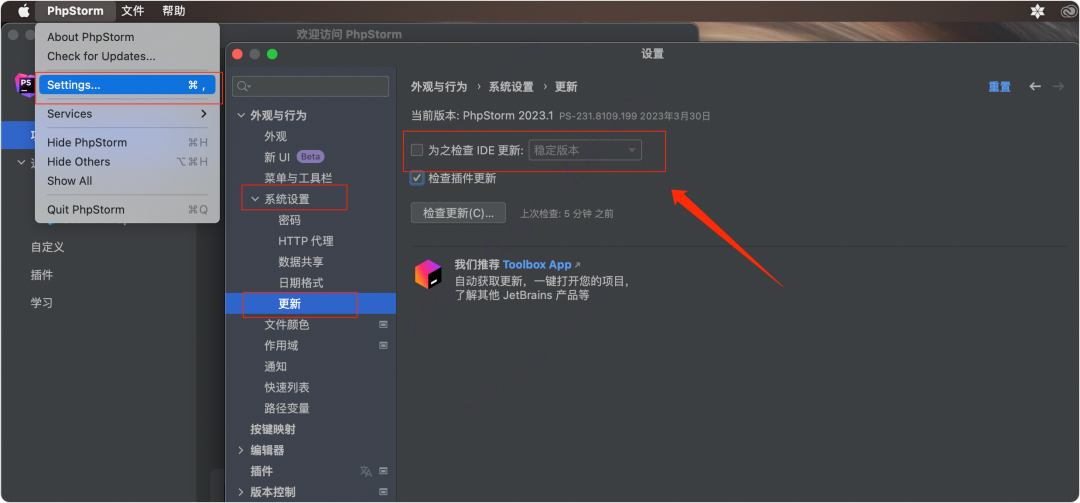
20、重新打开后,已经汉化完成,如下图,去取消自动更新;

21、可以开始使用了;

PhpStorm 功能介绍
Installation problems and Solutions
一、【调试树枝和刀片模板】
当您遇到令人讨厌的错误或潜入代码库时,调试非常有效。但是通过机器生成的编译模板代码是一场噩梦。使用PhpStorm和Xdebug,您现在可以在这两个流行模板引擎的原始未编译.twig和.blade.php文件中进行步骤调试 。这里提供了所有调试优势:查看上下文,本地和全局变量,添加监视,逐步运行等等!
二、【找到死代码】
如果您正在处理遗留代码库并想要清理事物,那么开始的一个好方法就是删除死代码。现在,PhpStorm检测冗余代码并突出显示可能从未使用过的类,类成员和函数。该 未使用的声明检查考虑到代码的帐户动态用途,例如经由魔术方法。要检查报告为整个项目中,选择 代码- >检查代码…。
三、【重构,意图和快速修复】
1、String Juggling Toolbox:
我们为操作字符串添加了多个新意图。您现在可以将字符串连接转换为插值,将串联或插值转换为sprintf调用,将连接的字符串复制到剪贴板,并执行许多其他操作。按 Alt+Enter字符串可查看可用操作。
2、删除未使用的变量:
phpstorm 引入了一个新的快速修复程序,可帮助您摆脱出现在赋值或闭包的使用列表中的未使用变量。快速修复足够智能,可以检测赋值表达式可能有副作用的情况。
3、移至类重构:
通过新的Move to Class重构,您可以将函数或常量传递给它们逻辑上属于的类,PhpStorm将为您找到并修改所有用法。您可以通过在结构工具窗口中选择多个功能来同时移动它们 。
4、方法可能是’静态’检查:
如果一个类有一个不使用任何实例引用的方法,PhpStorm将检测它并提供一个方便的快速修复:按下 Alt+Enter该方法,并使其静态。所有用法都将自动更新。
四、【重用容器】
对于基于Docker Compose的解释器,您现在可以在docker-compose run或docker-compose exec之间进行选择以执行容器。如果你有一个重型容器,你不想在每次测试运行时重新启动,你可以 通过选择docker-compose exec选项重用它。或者您可以使用docker-compose运行轻量级容器或那些不在守护进程模式下运行(即,在它们启动后立即停止)。
五、【改进的自动完成功能】
借助特殊文件.phpstorm.meta.php,PhpStorm现在可以 更好地建议参数和返回值。这是为了涵盖一些情况,而不是像整数或字符串这样的简单类型,您希望看到建议的某组常量。或者,如果您希望某些函数返回某个常量。您还可以通过提供自己的.phpstorm.meta.php文件来改善PhpStorm中针对您的库或项目的建议。
六、【重做进口】
我们重新设计了与命名空间导入和使用FQN相关的检查和意图操作。他们背后的主要思想是尽可能避免限定词。现在,PhpStorm将允许您在可能的情况下简单地删除冗余限定符,或者将其替换为相应的“use”import语句。此外,当您将一些代码粘贴到文件中时,PhpStorm将要求重用现有别名。
七、【代码清理】
在phpstorm 2019.1中,代码清理工具附带了特定于PHP的意图:它可以通过添加’use’语句或从中删除不必要的部分来优化全类名称的出现。它还可以 使用PHP CS Fixer或PHP_CodeSniffer的phpcbf 自动修复代码样式问题。在VCS提交之前执行清理,或者通过代码 – >代码清理……随时手动触发它 。
八、【网络技术】
1、更新了文档和浏览器兼容性:
F1CSS属性和HTML标记及属性的documentation()现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。此外,要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的浏览器兼容性检查。
2、改进了对Vue应用程序中TypeScript的支持:
PhpStorm现在利用TypeScript语言服务以及.vue文件中对TypeScript代码的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,能够使用服务提供的快速修复,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
3、对Angular应用程序的新检查:
对于Angular应用程序,PhpStorm添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议适当的快速修复。在TypeScript和模板文件中工作,这些检查将检查您对绑定,指令,组件和许多其他事物的使用。
4、新的调试器控制台:
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS对日志消息进行样式化,并使用console.group()和console.groupEnd()对它们进行分组。您还可以过滤掉任何类型的日志消息。
5、使用Promise将函数转换为async / await:
您可以使用.then()和.catch()调用自动将返回Promise的函数更改为使用async / await语法的异步函数。只需按下 Alt-Enter该功能的名称,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
九、【IDE】
1、最近的地点弹出窗口:
在这个新的导航弹出窗口中,您将找到最近访问过的带有上下文的代码点 – 前面几行,后面几行。所有位置都按照时间顺序排列在此弹出窗口中,最后访问位置位于顶部。要调出新的“最近的位置”弹出窗口,请按 Cmd-Shift-E/ Ctrl+Shift+E。键入要在上下文中搜索的任何文本。
2、VCS改进:
部分Git提交的新“取消选中全部”复选框允许您一次取消选中所有代码块,然后选择要提交的代码块。此外,现在可以在Git日志中找到fixup,squash和cherry-pick操作。
3、自定义UI主题:
如果默认的白色和Darcula主题对您来说还不够,请尝试深紫色或创建自定义主题!IDE的任何元素的颜色,从图标,单选按钮到箭头,现在都是可配置的。根据自己的喜好微调一切,并将其保存为新的主题插件!
十、【数据库工具】
我们的DataGrip团队的同事们在PhpStorm中的数据库工具得到了一些很好的改进:
支持新数据库:Greenplum,Vertica和Apache Hive
代码完成支持CREATE和DROP的组合语句
支持MySQL和MariaDB中的DEFINER属性
支持MariaDB中的Oracle模式
您现在可以设置项目的默认文件夹
十一、【其他改进】
1、可见性的原始参数类型和类成员的新着色选项。您可以在“首选项”中配置颜色方案 编辑| 配色方案| PHP。
2、您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在“软包装文件”字段中指定文件类型。
3、PHPDoc样式配置得到改进:排序使用语句,定义标签的顺序,以及自定义空格的数量。要查找所有选项,请转到 “首选项”| 编辑| 代码风格| PHP并查找 PHPDoc选项卡。


























- 最新
- 最热
只看作者